If you’re a developer, you know that working with code can be a bit of a hassle at times. That’s why having the right tools at your disposal can make all the difference in the world. And when it comes to web development, there’s no tool more ubiquitous than Google Chrome. Luckily, there are a ton of extensions available for Chrome that can help make your job easier, more efficient, and more enjoyable. So, without further ado, let me introduce you to the 10 best Chrome extensions for developers in 2023.
10 Best Chrome Extensions For Coders/Developers
These extensions are designed to help you code faster, debug more efficiently, and streamline your workflow. Whether you’re a seasoned programmer or just starting, these extensions will take your development game to the next level. So, sit back, relax, and get ready to discover some game-changing web developer extensions for Chrome that will make your life as a developer much easier.
1.Web Developer
This extension is a comprehensive toolkit for web developers. It includes features such as CSS manipulation, cookie management, and disabling JavaScript, making it an invaluable tool for debugging and testing. Additionally, Web Developer offers a plethora of other tools, including a form editor, cookie editor, and various other features. This comprehensive and extensive collection of tools makes it an unparalleled solution for web development.
Get Web Developer
2. ColorZilla
This extension is a handy tool for developers who need to know the exact color code of a particular element on a webpage. With ColorZilla, you can quickly and easily identify the RGB, HEX, or HSL code of any color on a webpage. Streamlining the process of searching for the right color palette, optimizes the graphic design workflow and reduces the time required to achieve a desirable outcome.
Get ColorZilla
Read Also: Top 6 Chrome Extensions to View & Organize Browsing History
3. Wappalyzer
With Wappalyzer, you can quickly identify the technologies used on a website, such as the CMS, web server, or programming language. This information can be valuable for troubleshooting or learning more about how a particular site is built. This web browser add-on examines and assesses website code similarly to a sleuth, providing a thorough breakdown of the different frameworks, content management systems, and platforms used to create the web pages.
Get Wappalyzer
4. Browser Stack
With BrowserStack, you can test websites in real-time across various browsers and devices, including desktop and mobile platforms. This browser extension not only saves valuable time for developers and QA engineers but also guarantees compatibility across major browsers and devices. The ability to assess your website on 12 different browsers at the same time eliminates the need for switching between tabs, ultimately accelerating the testing process.
Get BrowserStack
Read Also: 7 Google Docs Chrome Extensions You Simply Can’t Miss
5. CSS Viewer
For developers, the CSS Viewer Chrome extension proves useful in locating and examining CSS properties throughout any web page. This extension is a time-saver when analyzing a web page and discovering its CSS attributes. By leveraging this tool, you can quickly scrutinize and evaluate the CSS properties of any web page, including colors, fonts, and effects.
Get CSS Viewer
6. Marker.io
Marker.io aids website developers in finding, capturing, and fixing problems with websites more quickly. Users can easily capture screenshots, label them, and report bugs straight from their internet browser with the help of this Chrome add-on. You can easily capture screenshots, label them, and report bugs straight from your internet browser with the help of this Chrome add-on. Additionally, the tool works with well-known project management platforms like Trello, Jira, GitHub, and others.
Get Marker.io
Read Also: 6 Chrome Extensions to Make Reading Online Articles Better
7. React Developer Tools
React Developer Tools was created to make it easier for developers to examine and troubleshoot React component structure in their web apps. The tool offers an in-depth overview of each component, providing details such as its props and current state. Without a doubt, React Developer Tools is a vital tool for any developer working with React, as it helps to streamline the debugging and inspection processes, leading to more efficient and effective development practices.
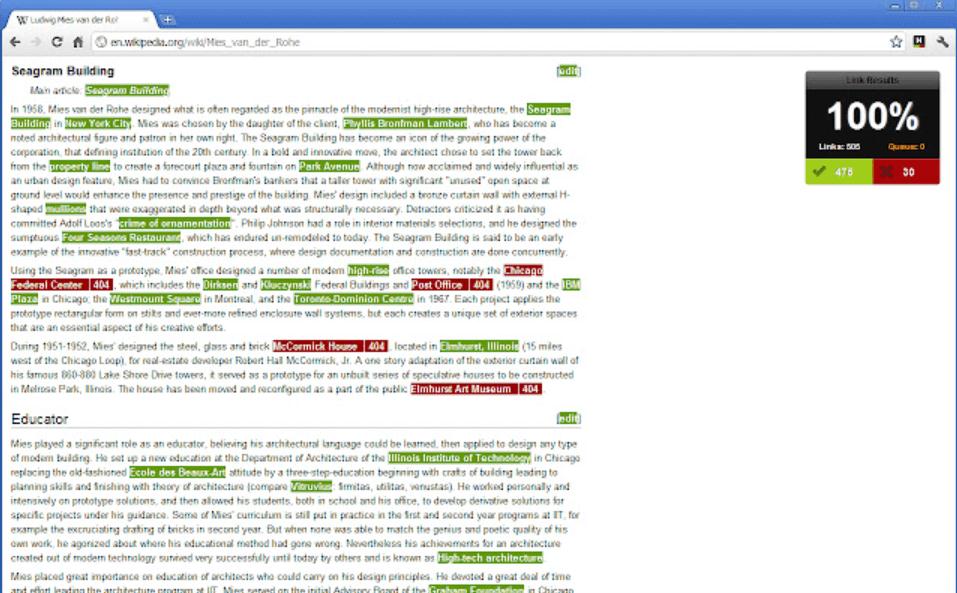
8. Check My Links
As a web development project nears completion, it becomes crucial to ensure that all links on the core pages are functioning correctly. In this regard, Check My Links proves to be an extremely valuable tool. By clicking on the tool’s button, it initiates a comprehensive scan of all links on the current page, providing a clear visual indication of any broken links.
Get Check My Links
Read Also: Run Android Apps On Your PC With Best Android Emulator Chrome Extensions
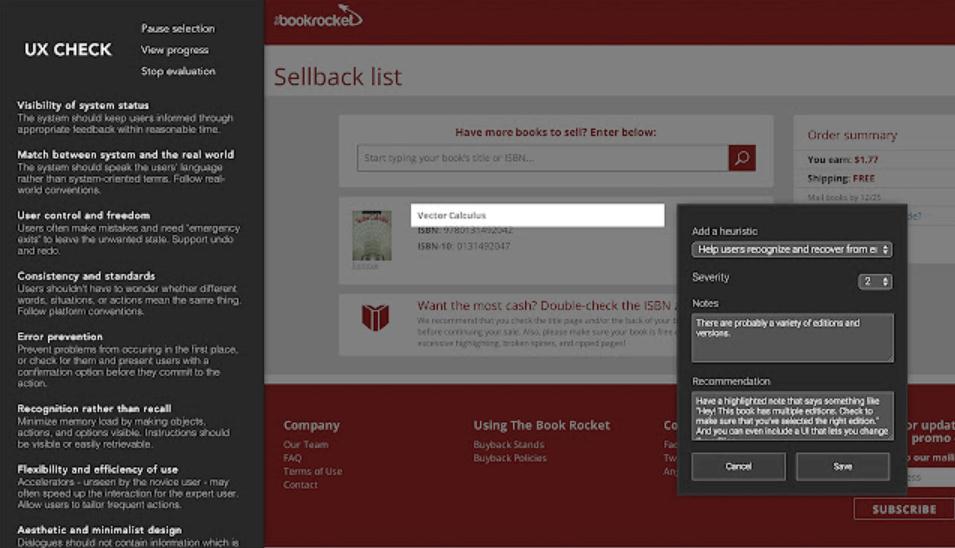
9. UX Check
This Chrome extension for web designers can help them analyze and fix potential problems with the user experience on any website. With its comprehensive analysis of key elements such as layout, readability, and navigation. By using this tool, developers can gain a deeper understanding of the end user’s experience and make the necessary improvements to enhance the overall usability of the website.
Get UX Check
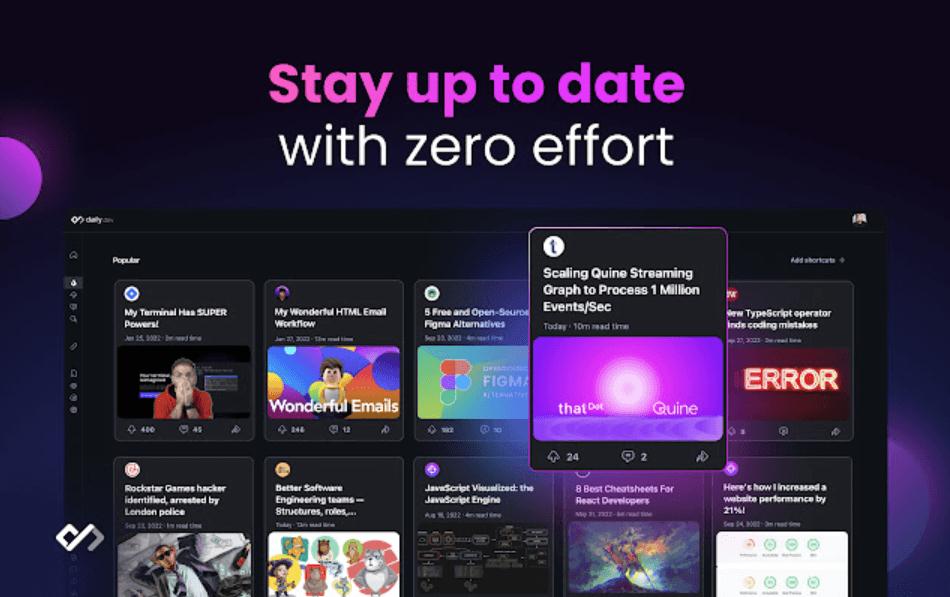
10. daily.dev
With a collection of news from over 400 sources, daily.dev offers a handpicked selection of the latest developer updates. This extension serves as a great tool to stay updated on developer news and saves a considerable amount of time. In a nutshell, don’t waste time looking for good stories. Install day.dev, simply open a fresh tab to get started.
Get daily.dev
Read Also: How To Enable Chrome Extensions in Incognito Mode
To Wrap This Up
In conclusion, these 10 best Chrome extensions are must-haves for any developer looking to streamline their workflow and boost productivity. With the help of these tools, you’ll be able to code faster, test more efficiently, and produce higher-quality work. So what are you waiting for? Download these extensions today and start seeing the benefits for yourself.
For more such listicles, troubleshooting guides, and tips & tricks related to Windows, Android, iOS, and macOS, follow us on Facebook, Instagram, Twitter, YouTube, and Pinterest.
Next Read:












 Subscribe Now & Never Miss The Latest Tech Updates!
Subscribe Now & Never Miss The Latest Tech Updates!